Magento 2 Blank Theme Demo
In the previous article, we have provided many versions of the Magento 2 Luma theme Demo.
I have installed Magento 2.2.4. After installation, it was good, loading pages as expected. But, when I setup:di:compile, it gives blank page on frontend and admin as well. Once I delete generated folder and load page, it will again ok, and no blank page. I checked it on Ubuntu, it works fine. After that you select Blank theme in Default theme Apply theme, and Save and continue. Then you Flush Cache by going to Admin Panel on the left System Tools Cache Management Flush Magento Cache. And there you have the demo theme changed from Luma to Blank. Hope you enjoy it!
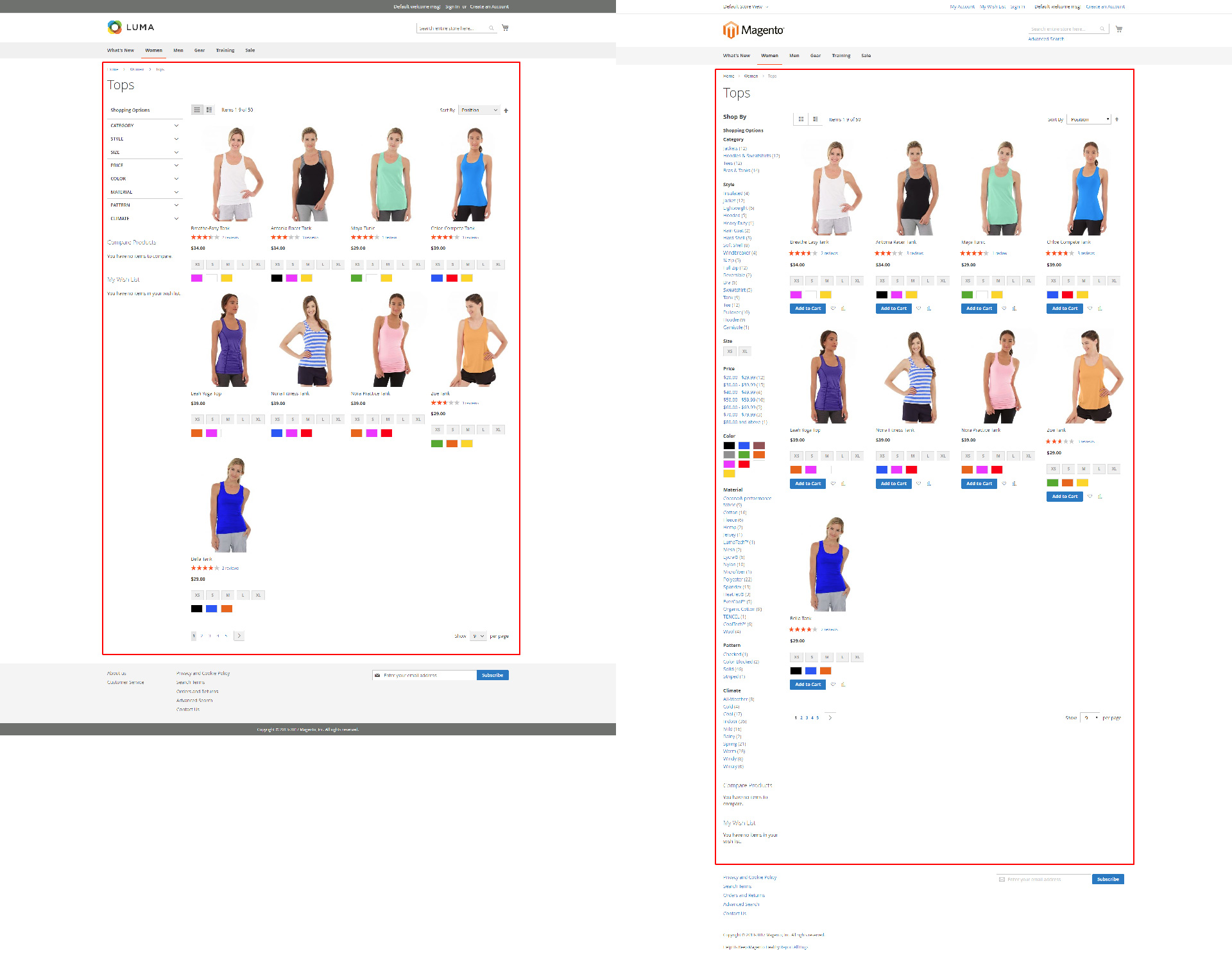
Today, we introduce to you 12 demos of another Magento 2 default built-in theme: Blank theme.
We understand that, to a beginner in the best e-commerce platform Magento 2, seeing is believing. You are about to have a glimpse of our cloud-based Blank theme demo right away.
However, because many users like you might have configured this demo, the enabled theme might be Luma. In that case, you will see the instruction to configure the theme back to Blank in just 2 minutes at the end of the post. Then you can freely browse the website in Blank for however long you want. Good luck!
Note that to browse backend demos, you need the access: Username: admin; Password: admin123.
Magento 2 Blank theme Demo: Latest Version 2.2.3 (released on Feb 27, 2018)
- Enhancements that help close cross-site request forgery (CSRF), unauthorized data leaks, and authenticated Admin user remote code execution vulnerabilities.
- Support for Elasticsearch 5.x.
- Change to Magento Admin to support recent USPS shipping changes. New layers of control for cache management tasks managed through the Magento Admin.
- Updated copyright to 2018.
Magento 2 Blank theme Demo: Version 2.2.2
- Advanced Reporting powered by Magento Business Intelligence.
- Magento Shipping
- Streamlined Instant Purchase checkout
- Integrated dotmailer marketing automation software.
- Magento Functional Testing Framework.
Magento 2 Blank theme Demo: Version 2.2.1
- Integrated Signifyd Fraud Protection is now available
- Ability to implement translations from themes.
- Improvements to how the PayPal Express Checkout payment method processes virtual products.
- Multiple enhancements to product security.
- Twenty-two community-submitted bug fixes and multiple pull requests.
Magento 2 Blank theme Demo: Version 2.2.0
- Bundled extensions
- Significant enhancements in platform security and developer experience
- Upgraded technology stack
- Pipeline deployment
- Performance gains from improvements in indexing, cart, and cache operations
Magento 2 Blank theme Demo: Version 2.1.9
- Enhancements that help close cross-site request forgery (CSRF), unauthorized data leak, and authenticated Admin user remote code execution vulnerabilities.
- Support for changes to the USPS API that USPS implemented on September 1, 2017
- Fixed issue with logging information about exceptions caused by payment failures
- Change to how Magento displays status updates during upgrade.
Magento 2 Blank theme Demo: Version 2.1.8

- Multiple enhancements to static content deployment and generation
- Improvements to indexing of large catalogs, cache tuning, and **URL re-writes
- Reduction in the amount of memory that mass actions require
- Faster deployments
Magento 2 Blank theme Demo: Version 2.1.7

- Resolution of multiple high priority and critical security issues.
- Reversion of the changes to image resizing that we introduced in 2.1.6
Magento 2 Blank theme Demo: Version 2.1.6
- Improved performance of the Category page
- Optimized image resizing
- Improved performance of layered navigation
- Minimized indexing operations after product import
Magento 2 Blank theme Demo: Version 2.1.5
Developers who contribute to the Open Source codebase can upgrade manually from the Magento Open Source GitHub repository.
Magento 2 Blank theme Demo: Version 2.1.4
- Removal of vulnerability with the Zend framework Zend_Mail library
- Updates to the catalog, payment, and sales modules
Magento 2 Blank theme Demo: Version 2.1.3
- New PayPal and Braintree payment features
- Increased storefront performance
- Management of configurable products with many variations
- Successful import or export CSV files with data that contains special symbols
- The Sales module provides two new web API endpoints that allow you to process refunds from an order or invoice.
- Enhanced performance in the processing of large catalogs
Magento 2 Blank theme Demo: Version 2.0.9
- Shopping cart:Magento no longer displays an incorrect price in the shopping cart when using multiple shipping addresses.
- Performance:improved storefront performance when you use many variations of a configurable product.
- Marketing: Cart Price Rules are now applied as expected to Payment method conditions. Previously, discounts set in Cart Price Rules were not applied during checkout.
Bonus: How to change enabled theme from Luma to Blank in Magento 2 default

First choose a version of your interest, browsed the backend demo. Let’s say it’s version 2.2.3.
Log in using access: Username: admin; Password: admin123.
Then go to Admin panel on the left > Content > Design > Configuration:
Then you Edit the Main Website Store > Default Store View
Free Magento 2.3 Theme
After that you select Blank theme in Default theme > Apply theme, and Save and continue.
Then you Flush Cache by going to Admin Panel on the left > System > Tools > Cache Management > Flush Magento Cache.
And there you have the demo theme changed from Luma to Blank. Hope you enjoy it!
Magento 2 Blank theme demo: in conclusion,
After browsing the Blank theme of Magento 2 default, you must have some opinion on the matter. What do you think about Magento 2 Blank theme? Let us know in the comment section.
You can also browse the comprehensive theme we have spent all our time and pride on to develop below.
With CE 1.9 Magento introduced the SASS stylesheet language to aid frontend development. With Magento 2.x for reasons best known to the developers they switched from SASS to LESS. At the end of the day both LESS and SASS are compiled into good old CSS but if your stylesheet language of preference is SASS or you are new to Magento and are looking for a good starting block to build a new theme from then it is well worth taking a look at SnowDogApps theme blank sass project.
The Less to Sass Community Project is officially supported by Magento and Theme Blank SASS is the result of this project – a (production ready) Magento 2 blank theme converted to SASS.
Together with the accompanying Fronttools pack you get the development tools and extendable SASS based blank theme you need to get you started building your own custom theme.
- If you are coming from Magento 1.9 then you already are familiar with SASS
- Magento 2.x may possibly move to SASS in the future
- LUMA is not designed to be extended as a blank theme
- Essential development tools such as browsersync are included
You can be up and running with theme blank SASS and fronttools in a few minutes. Here is a step by step theme blank sass and frontools installation guide tested on my Magento 2.x docker containers.
I am installing the parent theme and fronttools directly into my docker Magento 2 php-apache container with a bash script :
curl -o- http://gaiterjones.com/dropbox/magento2/theme-blank-sass/install-theme-blank-sass.sh | bash
script to install theme-blank-sass and fronttools

Here are the script commands broken down into some more detail :
Set the install environment variables
MAGENTO_DIR is the path to the magento root and NVM_HOME the path to the NVM installation home folder – this is the home folder for the user that installs NVM
Install the theme and tools with composer, upgrade Magento and refresh caches.
Install NVM and gulp-cli
Install frontools.
You run the fronttools setup with gulp setup, this will copy the project sample configuration files to ${MAGENTO_DIR}/dev/tools/frontools/config/. You must edit themes.json, for the parent theme.
The script is copying my themes and browser-sync json configuration files via curl.
Next I compile the SASS to CSS and install it using
Finally I am using n98-magerun2 to enable the new theme, and refresh the Magento caches.
Theme blank SASS parent theme is now installed. You can watch the install process below.
We used the gulp setup, and gulp styles tasks above – other useful tasks include
- gulp clean
- Removes
/pub/staticdirectory content.
- Removes
- gulp dev
- Runs browserSync and
inheritance,babel,styles,watchtasks.
- Runs browserSync and
See the fronttools project page for a full list of gulp tasks or use the gulp default task.
Usual Magento best practice dictates that instead of editing the parent them we extend it with a child theme. You extend Snowdog/blank the same way as any other theme.
I tested this with my Docker environment and used the following script to extend theme blank SASS with my Gaiterjones/blank child theme.
curl -o- http://gaiterjones.com/dropbox/magento2/theme-blank-sass/child/install-child-theme-blank-sass.sh | bash
The script extracts the Gaiterjones/blank child theme source files to app/design/frontend/Gaiterjones/blank and updates Magento. We need to also update the fronttools themes.json config file to let fronttools know where our child theme lives
Next I am activating the theme with n98-magerun2 and then I simply need to refresh the caches and run gulp styles again to create the CSS for our child theme.
Fronttools compiles and installs the CSS for our child theme which is now installed and ready to view.
Best Magento 2 Theme
You can see theme blank SASS in action on my development site.
